3. Visual Studio Code¶
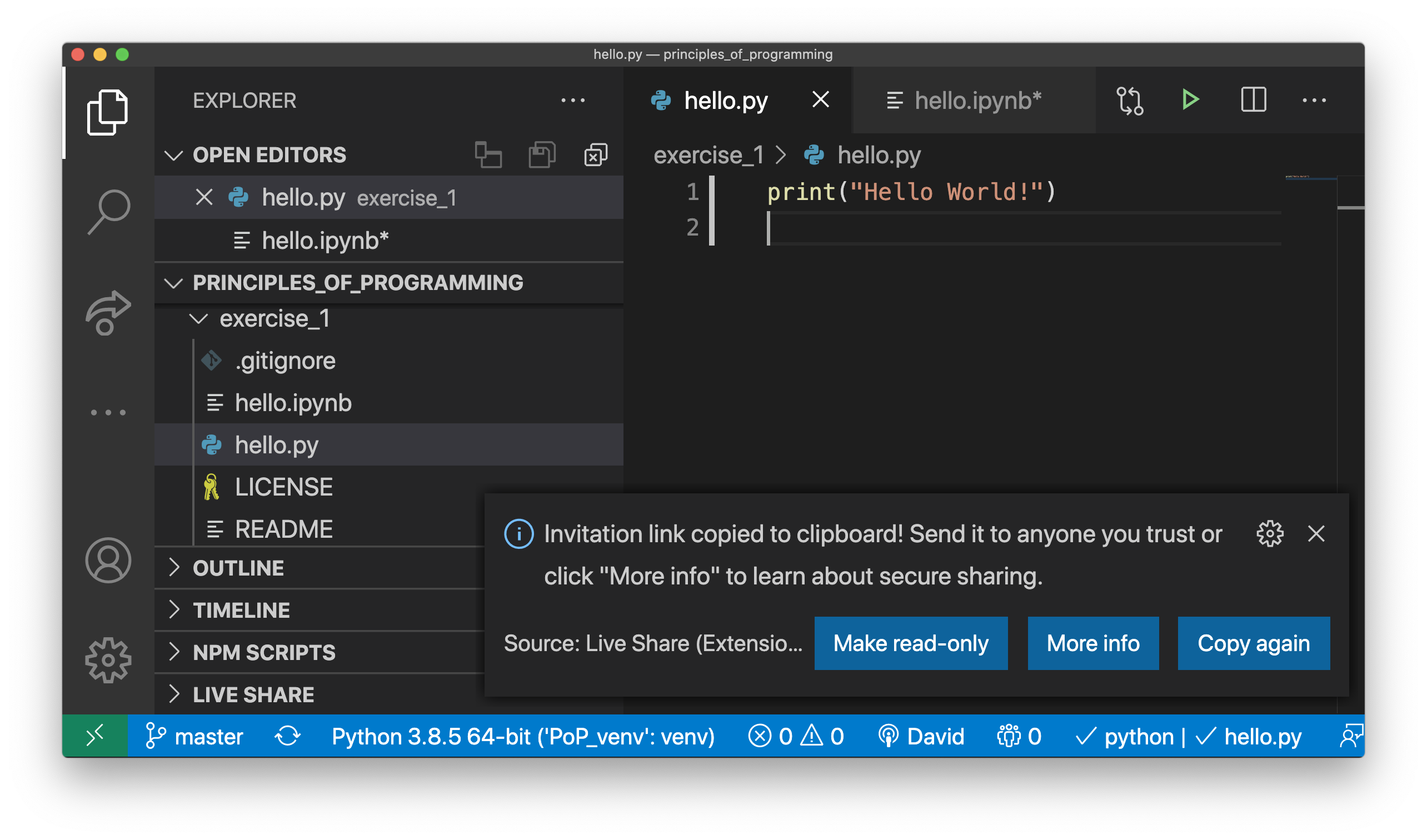
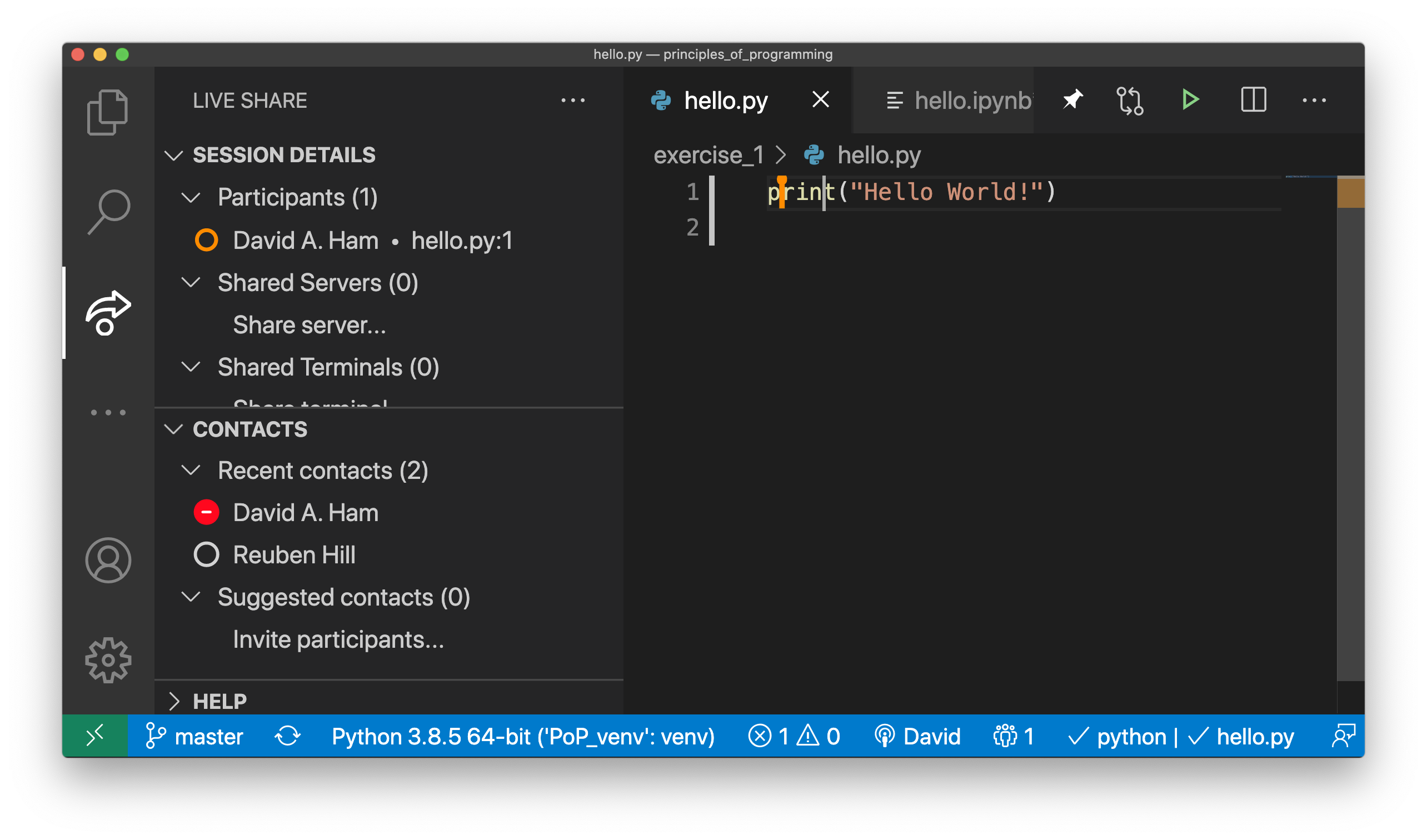
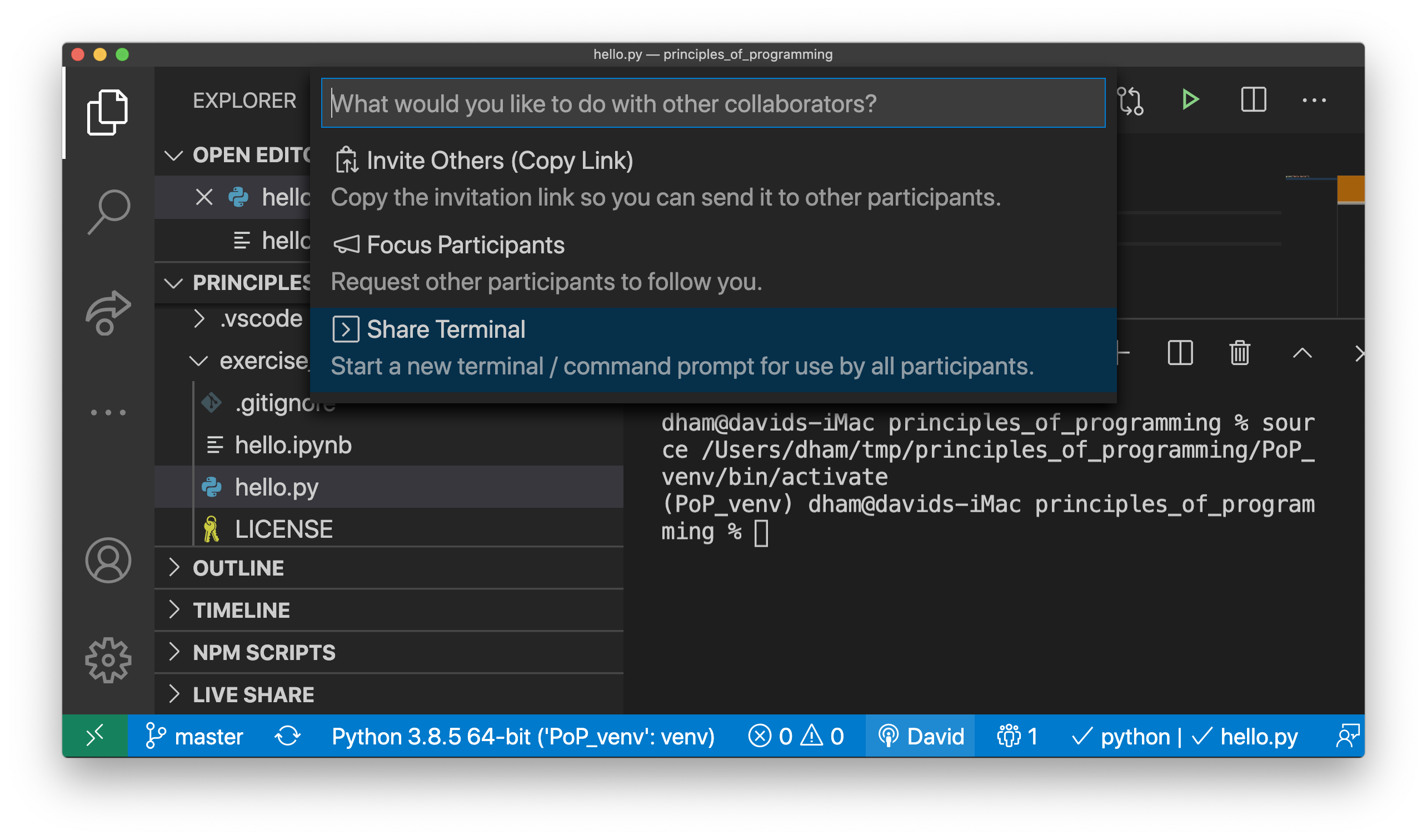
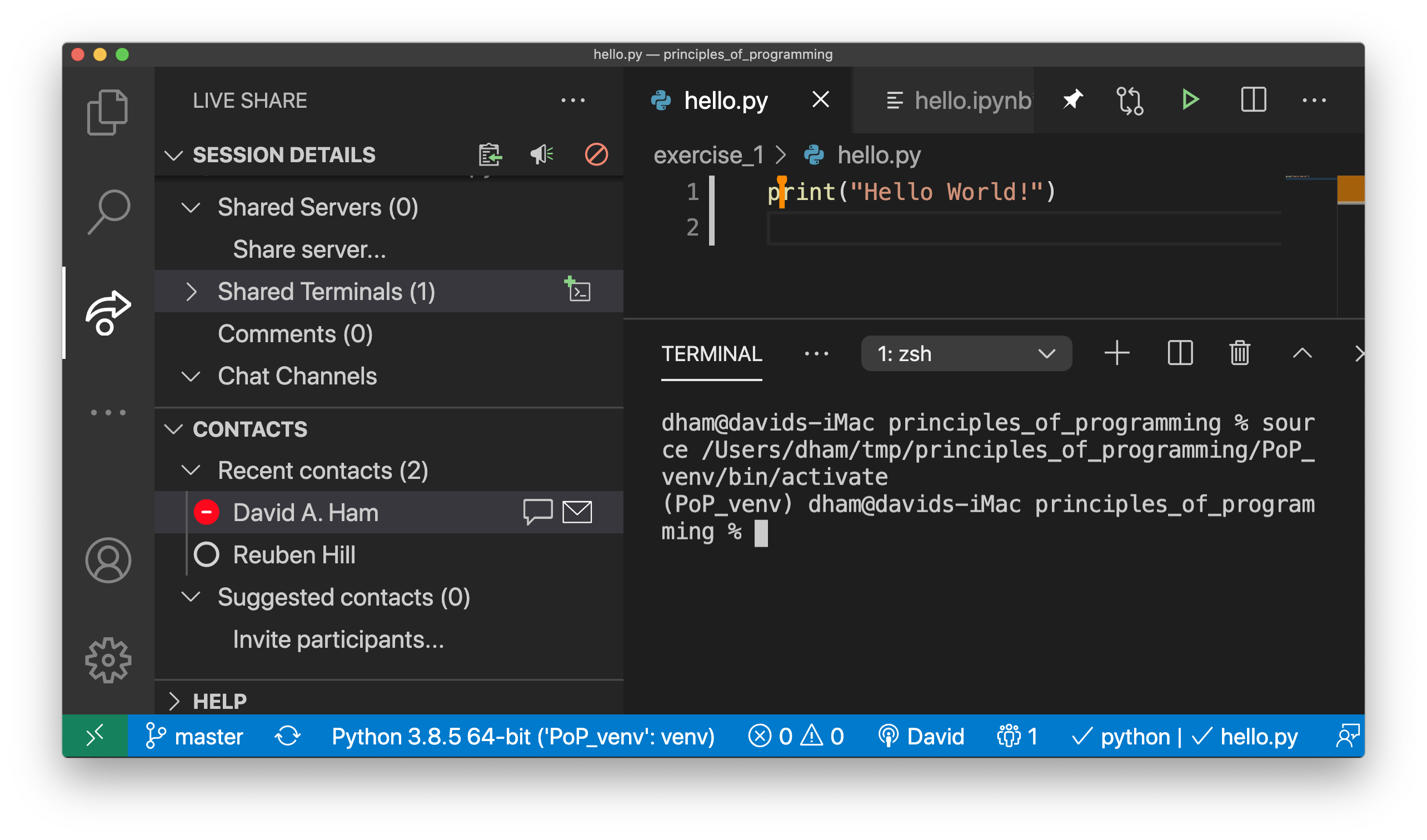
Visual Studio Code, which used to be called VS Code, is an open source Integrated Development Environment (IDE) produced by Microsoft. An IDE is a bundle of functionality for programming which includes a very capable text editor along a terminal and support for revision control, debuggers for different programming languages and a host of other features. One key advantage of Visual Studio Code is its “Live Share” feature, which enables multiple programmers at different locations to edit the same files collaboratively. This is an immense aid to group work or getting help from the lecturer when you’re not physically in the same room.
3.1. Installing Visual Studio Code on Windows¶
3.1.1. Direct download¶
You can also install the current Visual Studio Code release directly from the Microsoft Website. If you are working on a machine where you don’t have administrator access, then don’t try to use the “system” installer (use the “user” installer or the “zip” file). If you do have administrator rights on the machine that you are installing on then any of the options should work.
3.1.2. Software Hub¶
A slightly older version is available on Software Hub under the name “VS Code”. Follow the instructions on the Imperial Software Hub website. Because this is a slightly older version, and updates come out every month, you will immediately be prompted to update.
3.2. Installing Visual Studio Code on Mac¶
3.2.1. HomeBrew¶
If you have installed homebrew then you can install Visual Studio Code by opening a terminal and running this command:
$ brew cask install visual-studio-code
If you install using HomeBrew then the terminal command to launch Visual Studio Code is set up automatically. This means you can launch Visual Studio Code from the terminal with this command:
$ code
3.2.2. Direct download¶
Follow the official MacOS Visual Studio Code download link. Rather than an installer, this directly downloads the program itself. Open up the Finder (press ⌘ + space and type finder then press enter (⏎)) and copy Visual Studio Code from the Downloads folder to the Applications folder.
If you want to be able to start Visual Studio Code from the Opening a terminal, then you’ll need to do a little more setup from inside the program itself, following the instructions on the Microsoft Visual Studio Code website.
3.3. Installing Visual Studio Code on Linux or Chrome OS 1¶
Microsoft provide Visual Studio Code packages for a number of Linux distributions. See the Visual Studio Code Linux installation webpage.
In particular, for Debian and Ubuntu based distributions, the easiest way to install Visual Studio Code is to download and install the .deb package (64-bit) from here, and then through the command line in terminal with:
$ sudo dpkg -i <file>.deb
Installing the .deb package will automatically install the apt repository and signing key to enable auto-updating of the software using the system’s package manager.
3.4. Customizing Visual Studio Code¶
3.4.1. Adding Extensions¶
There are a number of Visual Studio Code extensions specific to certain programming languages, debuggers, and tools such as a Git repositoy controls support your code development. Please see this webpage and this one (also has a video tutorial) for more information and howto’s.
In particular, you may be interested in the following extensions:
Liveshare (Real-time collaborative coding)
GitLens (Add to the inbuilt Visual Studio Code Git capabilities to seamlessly use Git and control Git repositories within the IDE)
Prettier (To impose consistency in code formatting)
Path Intellisense (Autocomplete directory paths and filenames)
There are scores of other extensions that you might want to try out depending on the programming language or toolset you are using (e.g., LaTeX Workshop).
3.4.2. Sending text to terminal¶
Most code editors will disable sending text to an (usually, embedded) terminal for security reasons. To enable this behaviour in Visual Studio Code, do the following (its slightly tricky!):
Press control + shift + P in vscode. This will bring up the command “palette” box at the top of the editor.
There, search for “keyboard”, which will bring up a few options. from the list, open Preferences:Open Keyboard Shortcuts File (both are json files).
Place your key bindings in this file to overwrite the defaults (as it says at the top!). Then, add the following to the json file:
{
"key": "ctrl+enter",
"command": "workbench.action.terminal.runSelectedText"
}
Note that this is a json file format; so, each keybinding is in a separate pair of { }’s, each keybinding specification then separated by commas.